What is a Hook?
Hooks are a new addition to React 16.8. They let you use state and other React features without writing a class. Hooks allow us to "hook" into React features such as state and lifecycle methods.
Let’s quickly look at the useState Hook
This React hook is the most commonly used hook. useState hook allows us to declare, read, and update a state variable inside the functional component.
useState() is used to change the state of the variable we declare. Here a state means any kind of data, It can be a simple string, number, object, array, or a boolean(true, false) value, or simply an empty value that means nothing.
Initialization
The first step is to import the hook:
import React, { useState } from 'react';
Declaration Syntax
const [number, setNumber] = useState(0);
The first value, number, is our initial state.
The second value, setNumber, is the function that is used to update our state.
Getting values
To get the value of the variable, we can simply use number.
For example:
<h1>{number}</h1>
Updating values
To update the value of the variable, we use setNumber
import React, { useState } from "react";
function App() {
const [number, setNumber] = useState(0);
function increase() {
setNumber((prevState) => prevState + 1);
}
return (
<div className="App">
<h1>{number}</h1>
<button onClick={increase}>+</button>
</div>
);
}
export default App;
We are calling the increase function inside the button through onClick event. When the button is clicked setNumber updates the current state of number and then our component re-renders.
We are holding the current state using prevState, Which is kind of a snapshot of our current state, and using prevState is the safe way to update the current state.
If you want to know why I'm using this prevState instead of the number variable then the simple reason behind it is that the number holds the initial state 0 inside that function but using prevState we always gonna hold the current state.
If you are still confused about what I'm saying then check out this video:
React Previous State Explained
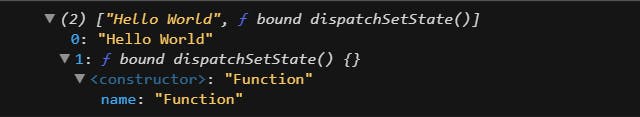
Notice that we are destructuring the returned values from useState, Because useState always returns an array in the format [value, set function] where value is the current value of the variable and the set function is the function that updates the value of the variable.


when we log the value of useState we get an array with two values that's why we destructure the useState as you can see above in the image.
🎗️The Golden Rule is any time the state updates the component will re-render.
CodeSandbox:
Check this CodeSandbox here I logged the prevState value. You will get better idea.
Conclusion
That's what you pretty much need to know to get started with this amazing hook. Please feel free to ask questions in the comments below.
I hope you find this article, a little bit helpful, and If you did, please leave a comment. I love to hear from you! 😊